Tekeningen programmeren met SVG (2024–2025)
CoderDojo Waregem

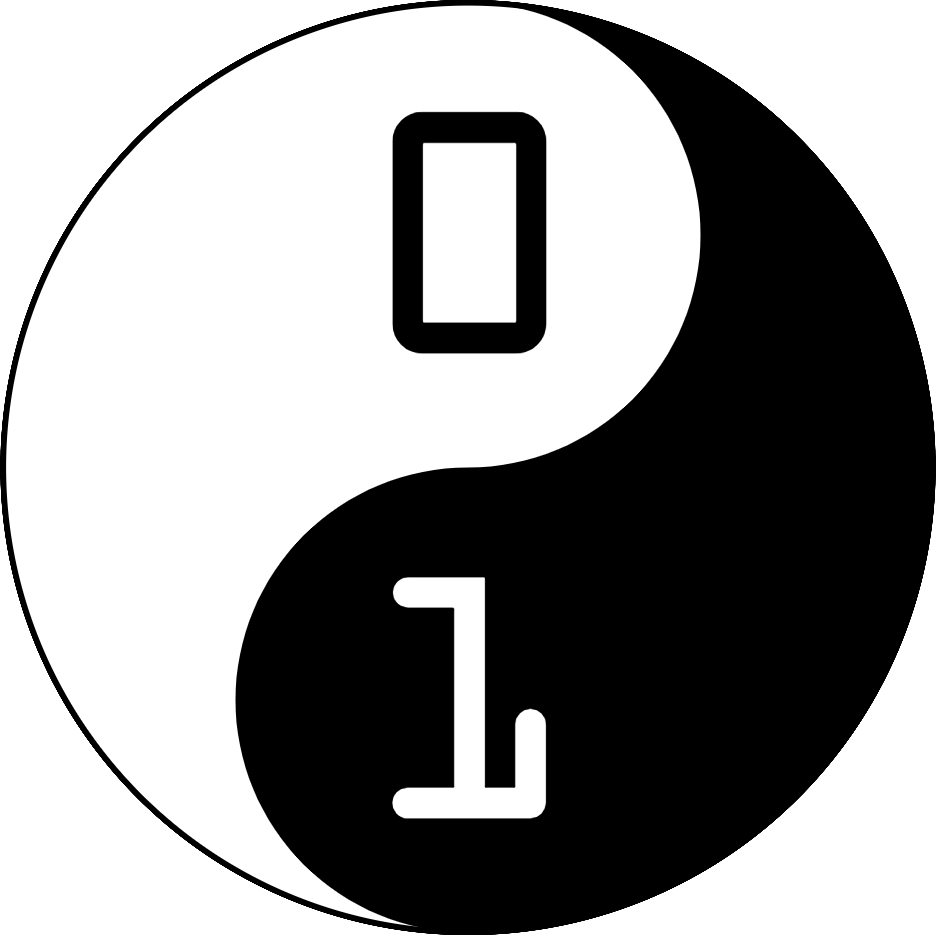
Kijk eens goed naar de afbeelding hiernaast. Wat zie je?
Wil je uitleggen hoe een computer dit moet tekenen? Deze handleiding leert hoe dat kan met SVG. Een makkelijke taal om afbeeldingen op te bouwen uit verschillende vormen. Want kijk nog eens goed. Het logo is niet meer dan een grote witte cirkel, een zwarte druppelvorm die bestaat uit drie halve cirkels en de cijfers 0 en 1.
<svg width="600" height="600" viewBox="-300 -300 600 600">
<circle cx="0" cy="0" r="300" fill="white" stroke="black" stroke-width="4" />
<path fill="black"
d="M0,-300 A150,150,0,0,1,0,0 A150,150,0,0,0,0,300 A300,300,0,0,0,0,-300" />
<text x="0" y="-150" fill="black">0</text>
<text x="0" y="150" fill="white">1</text>
</svg>
Dit is een vertaling en bewerking van de SVG Tutorial van Hunor Márton Borbély. Je kunt ook een samenvatting bekijken in deze video.
Look closely at the image on the right. What do you see?
Want to explain to a computer how to make a drawing like this? This tutorial will show you how to do that using SVG. A simple language to create images from different shapes. Because look again. The logo is nothing more than a big white circle, a black drop shape made up of three half circles, and the numbers 0 and 1.
<svg width="600" height="600" viewBox="-300 -300 600 600">
<circle cx="0" cy="0" r="300" fill="white" stroke="black" stroke-width="4" />
<path fill="black"
d="M0,-300 A150,150,0,0,1,0,0 A150,150,0,0,0,0,300 A300,300,0,0,0,0,-300" />
<text x="0" y="-150" fill="black">0</text>
<text x="0" y="150" fill="white">1</text>
</svg>
This is a translation and adaptation of the SVG Tutorial by Hunor Márton Borbély. You can also see a summary in this video.
You are not a member of this course.
| Status | Status | Type | Title |
|---|---|---|---|
| What is SVG? | |||
| What software do I need? | |||
| Sizing an SVG image | |||
| Use a grid while drawing |
| Status | Status | Type | Title |
|---|---|---|---|
| Circles and rectangles | |||
| Polygons | |||
| Lines | |||
| How to build a house | |||
| Examples with basic shapes | |||
| Kürschák’s tile |